Detailed Site Map with template links

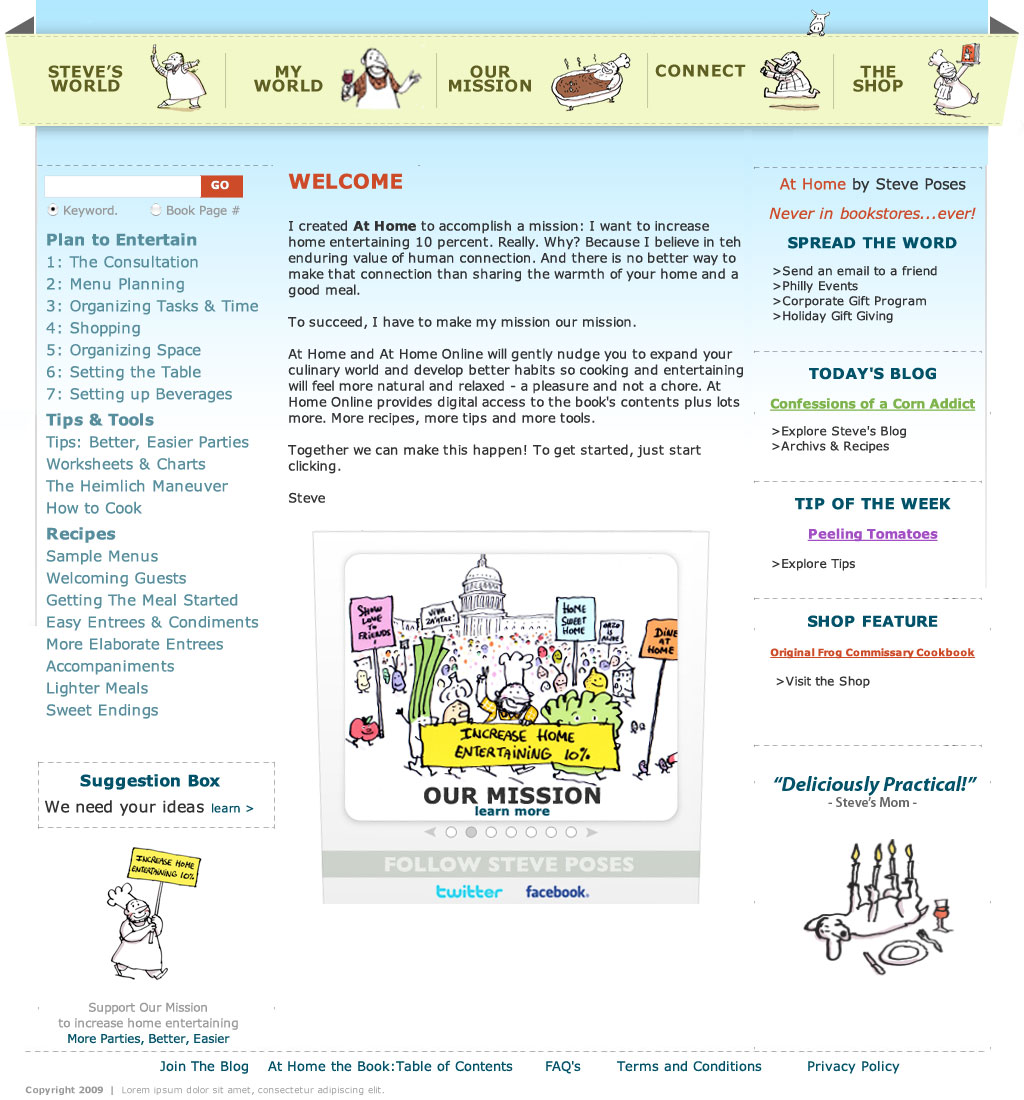
Welcome Page:
- Welcome Page is also known on the Site Map as Home: At Home Online
- The only link to this page from within the site is on the upper left, above the top nav
- Notes on your wireframe: Once you adjust column widths per notes above, the center column will become narrower and right column slightly wider.
- Welcome Intro text/ body copy should run all the way across the center column and be Verdana and larger type than you show in the comp.
- Flash slide show should be below the Body copy and same size as it is on the athomebysteveposes.com current home page.
1024 px in width. Will be built out through the CMS. FLASH slideshow will be integrated as an <embed> tag that will be incorporated into the HTML page structure.
MG: Right hand boxes will have to be manually created and edited through the CMS. The blog box will have to be manually updated. The only other option is to use an iframe. Building a CMS module to handle this functionality will require 8-10 additional hours of development

Temp 1:
There are 33 pages that will use this template (some duplicate pages within this number). Mandu needs to provide a blank 3 column container, we will do the HTML for these.
Empty, 3 column design. It cam be completely managed through one CMS, but the actual page structure will then have to be created

Temp 2:
Temp2:Content Container - PDF can be downloaded and printed.
There are 37 unique pages (some will be linked to more than once) that will require this template.
Just like Temp 1, with the addition of a graphic that can be manually linked to any file uploaded to the CMS
MG: Same for Worksheets

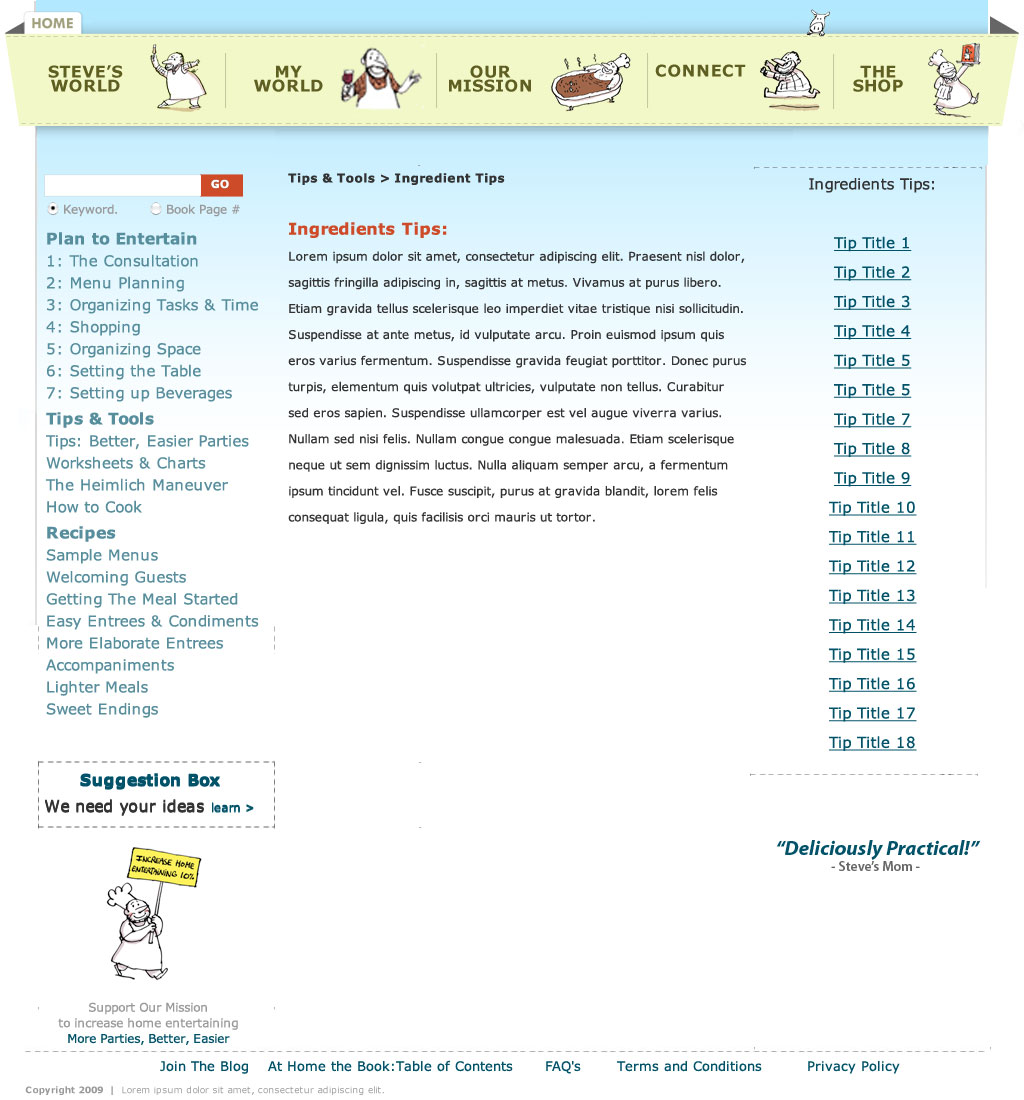
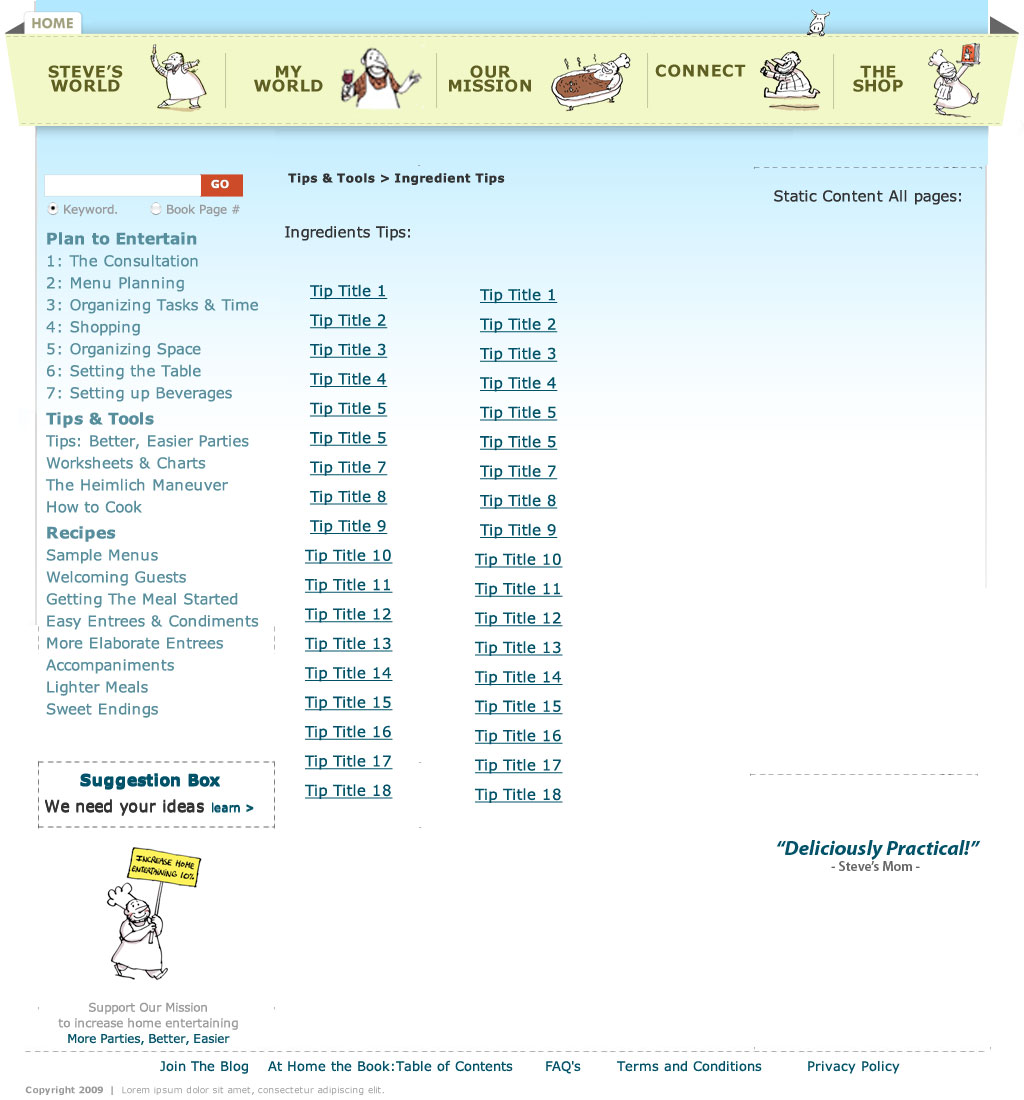
Temp 3:
3) Temp3: CMS Center Column, Database Right column links to: Tips.
This is the Tips Chapter or Sub-Category Page - there are 5 Tips Category Pages.
Center column data: None except bread crumbs and maybe title, example: Ingredients Tips.We will manage this content through the CMS. We can put the title there as well - you tell us what works.
Right Column data: Page Title (heading - Ex: Ingredients Tips) with list of Tip Titles (links to tip pages)
3 column design pulling specific content from the DB in the right hand column (in this case, Ingredients).
MG: Center column is static and this is the same template (in terms of look and feel) that was specified for tempates 3,6.QUESTION: Would it make sense in terms of development times if teh Dynamic Content is in the center for all of these templates? What makes more sense? Also, if we were to make this CMS control, would it be in the LAYOUT tab of the CMS? There is one more level down, which is the individual tip. Can this be done on Temp 8 or on this template as long as the right column is static?

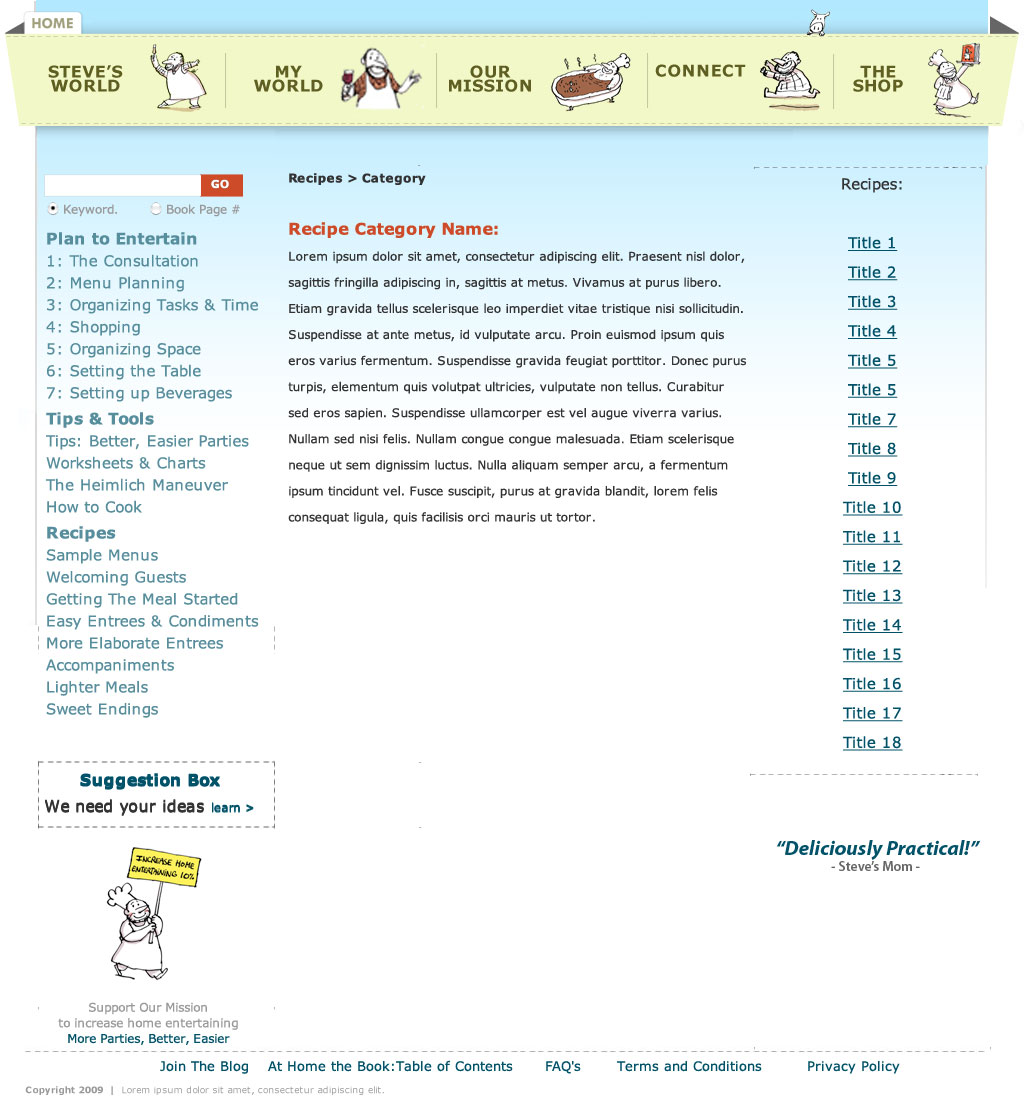
Temp 6:
6) Temp6: CMS Center Column, Database Right column links to:Recipes.
These are Recipe Chapter or Sub-Category Pages - same as temps3,4, ad 5, but points to recipes instead of tips, worksheets or menus. There are 19 Recipe Chapter pages.
Center column data: None except bread crumbs and maybe Page title: ex:Cocktails and Beverages. We will manage this content through the CMS. We can put the title there as well - you tell us what works.
Right Column data: Page Title (heading,ex:Cocktails and Beverages) with list of Recipe Titles (links to Recipe pages)
MG: Static center + right column list of recipes. or menus. Same question as above. Is it easier to make Dynamic content in the center and static (or CMS) in right column,

Temp 7:
7) Temp7:Center column database driven Tip with image below; Right column blank/CMS control.
These are the Tip Pages. Note we want NOTHING form the database in the right column on tips pages. There are roughly 100 tips pages across 5 tip groups.
Center column data: Tip Category (ex: Ingredients Tip), Tip Title, Tip Content. Book Page Number, Associated Image.
Right Column data: Blank - we would like to be able to add things here ourselves through the CMS is possible.
No need to present anywhere on the page: chapter, section or note number - those are for searching behind the scenes ONLY.
MG: New Individual Tip. Static content on the right colume. Stays the same on all the pages

Temp 8.1:
8) Temp8: Center and right hand column are database driven recipe template.
These are the Recipe Pages. Both Center column and right hand column are pulled exclusively from the database. Notes for recipe page template: You have not included all the fields from the recipe database in your wireframe:
Center column data: Recipe Title, Recipe General Intro (sometime blank), Do Ahead (sometimes blank), General Procedure (sometimes blank), Ingredients SubHead 1, Ingredients 1, (Additional Ingredients Subheads and Ingredients if present), Instructions, Seasonality Icons, Yield, Servings. Book Page Number. Associated Image - below all the text.
Right Column data: Relevant Tips (heading) with list of Tip Titles (can be expanded on the page when "opened"), Complimentary Recipes (heading) with list of Recipe Titles (links to recipe pages), Related Menus (heading) with list of menu titles (links to menu pages).
No need to present anywhere on the page: keywords, ocasions/holidays, chapter, section or recipe number - those are for searching behind the scenes ONLY.
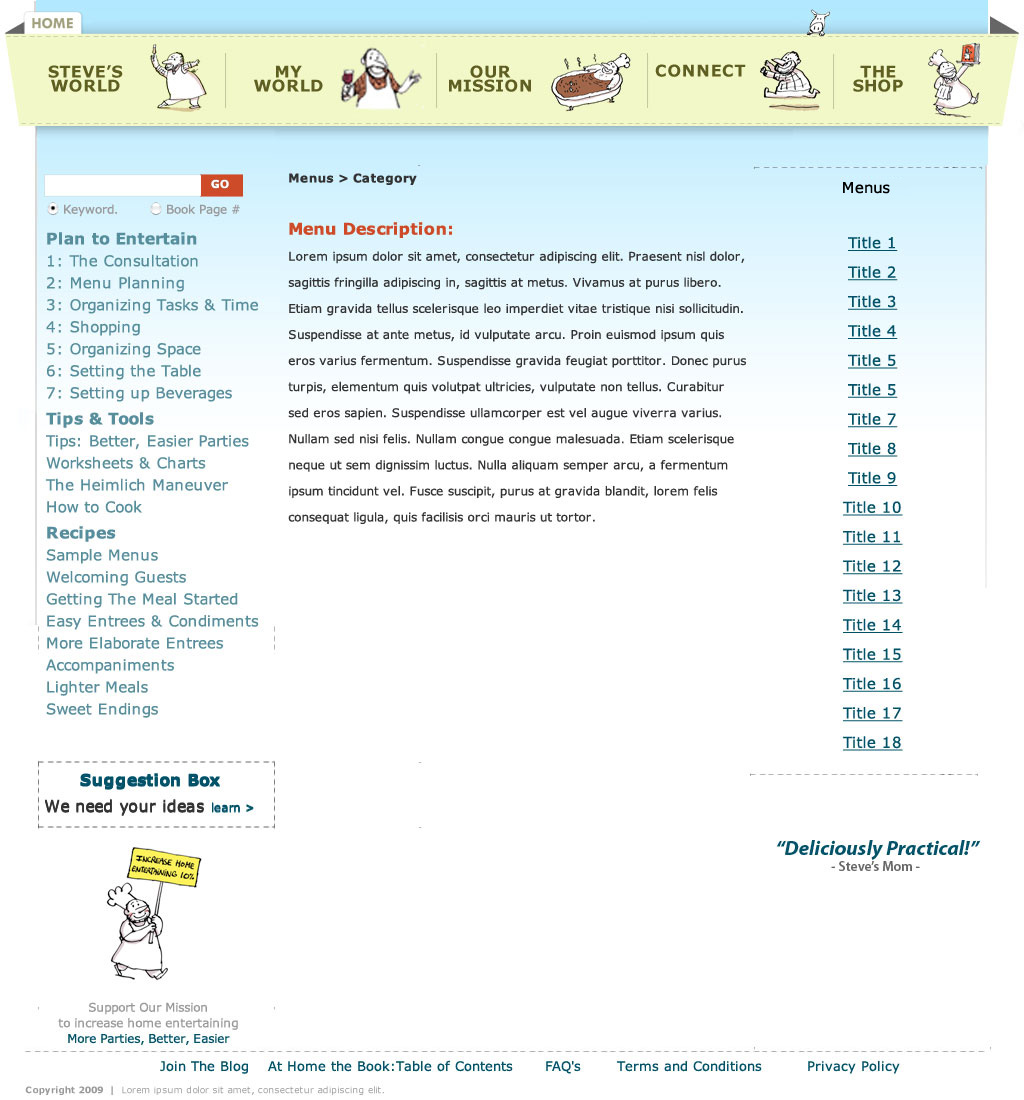
MG: Individual Menu. Just like Temp 8. All dynamic fro DB
/FH3/AHSP/IA/AHSP_Dynamic_2nd.jpg)
Temp 8:
8) Temp8: Center and right hand column are database driven recipe template.
These are the Recipe Pages. Both Center column and right hand column are pulled exclusively from the database. Notes for recipe page template: You have not included all the fields from the recipe database in your wireframe:
Center column data: Recipe Title, Recipe General Intro (sometime blank), Do Ahead (sometimes blank), General Procedure (sometimes blank), Ingredients SubHead 1, Ingredients 1, (Additional Ingredients Subheads and Ingredients if present), Instructions, Seasonality Icons, Yield, Servings. Book Page Number. Associated Image - below all the text.
Right Column data: Relevant Tips (heading) with list of Tip Titles (can be expanded on the page when "opened"), Complimentary Recipes (heading) with list of Recipe Titles (links to recipe pages), Related Menus (heading) with list of menu titles (links to menu pages).
No need to present anywhere on the page: keywords, ocasions/holidays, chapter, section or recipe number - those are for searching behind the scenes ONLY.
Individual Recipe Page - NOTA - links a "print" y "email this page". Use standard icons for email/print. Also, I think the right column, should just list titles of the associated content WITH NO ARROWS TO OPEN CLOSE boxes.